記事が役立ったら下部でご評価を!
ここでは【WP-PostRatings】と【head footer and post injections】の phpコード をどこにどう貼り付け、ブログ上でどう表示されるを結構簡潔に解説します。私の使用しているテーマは simplicity2 です。
最終的なゴールは以下の画像の通りに出来て、少しだけカスタムも出来るようになるでしょう。また、直接記事内にも埋め込みできるよう、補足で PHP Everywhere の使い方も案内します!
目次
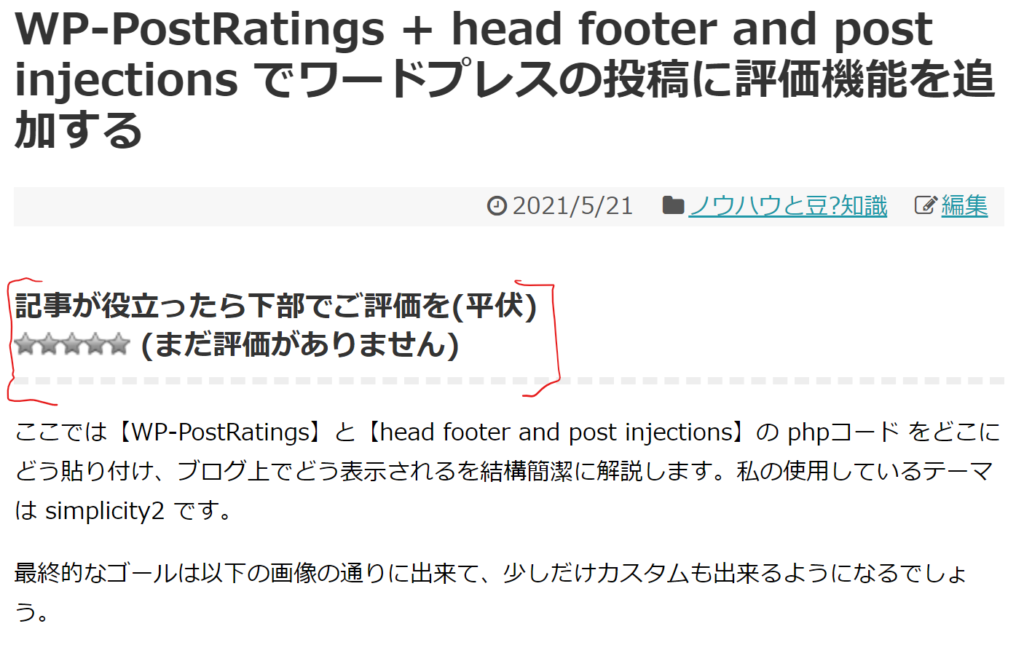
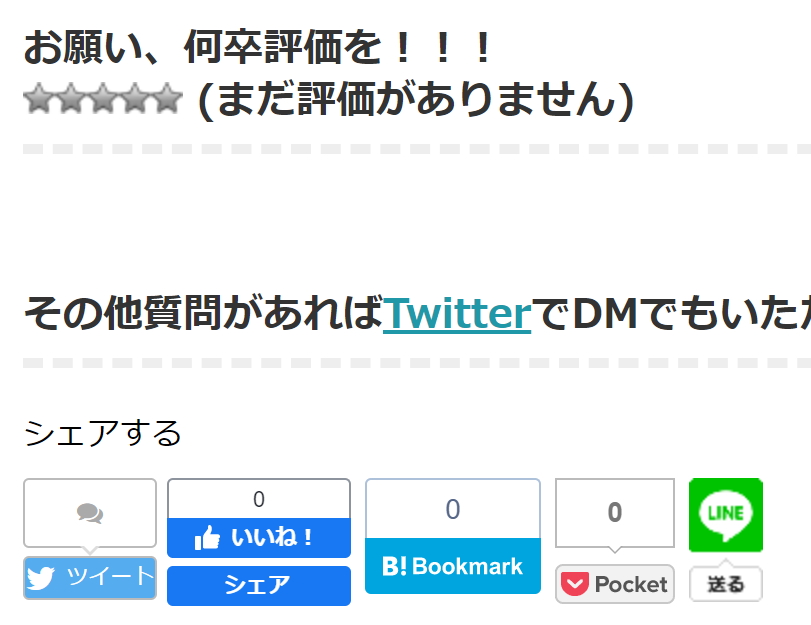
最終的なゴール


本文投稿下部
インストールするプラグイン
ではまずは、プラグインのhead footer and post injectionsをインストールします。このロゴのプラグインです。

次にWP-PostRatingsをインストールしましょう。このロゴのプラグインです。

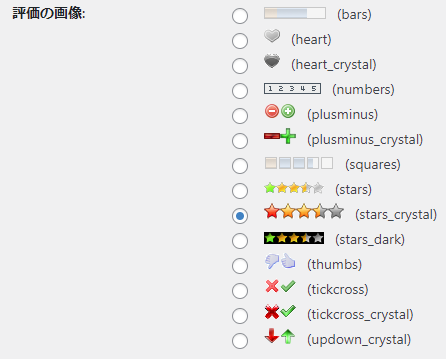
それぞれインストールしたら、WP-PostRatingsだけ設定します。

私は5つ星評価にしています。
Googleリッチスニペットを有効化するか?
の設定項目は検索した時に、ページ飛ぶ前に評価が見れます。スマホのアプリの星評価みたいな感じです。
phpのコードを貼る場所
基本的には2通りあり、おすすめは1つ目のほうです。
1つ目
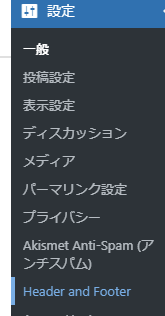
インストールしたプラグイン 【head footer and post injections】 の機能を使って、ブログ本文中に評価ボタンを入れ込みます。【設定】から入りましょう。


そしたらすぐに、どこに入れるか出てきますので、本文中に投稿する場合は、【Posts】に以下のphpコードを書き込みます。
BEFORE THE POST CONTENT
<h4>記事が役立ったら下部でご評価を!<?php if(function_exists('the_ratings')) { the_ratings(); } ?></h4>AFTER THE POST CONTENT
<h4>お願い、何卒評価を!!!<?php if(function_exists('the_ratings')) { the_ratings(); } ?></h4>


やることはたったこれだけです。
私の場合は<h4>のタグを入れることで、記事の評価を見出し扱いしています。
2つ目
こちらはおすすめしません。私の場合バグが出てしまいました (説明し辛い) 。おすすめはしないので、丁寧に解説はしませんので、チャレンジしたい方は頑張って調べてみましょう。
- 外観 => カスタマイズ をクリックしてから、適当な記事 (何でもいい) をクリックする
- 画面左に表示されているメニューから【ウィジェット】を選択
- 【投稿本文上】、【投稿本文下】をクリック
- ウィジェットを追加をクリック
- テキスト (任意のテキスト。) をクリック
- ビジュアル ”では無く” 【テキスト】をクリック
- ここのエディターにコードを書き込む
※以下の設定は絶対必要です。これをやらないと何もなりません。functions.php に以下のコードを入れましょう。
function widget_text_exec_php( $widget_text ) {
if( strpos( $widget_text, '<' . '?' ) !== false ) {
ob_start();
eval( '?>' . $widget_text );
$widget_text = ob_get_contents();
ob_end_clean();
}
return $widget_text;
}
add_filter( 'widget_text', 'widget_text_exec_php', 99 );私はここを参考にしました。
https://chiilabo.com/2020/09/wordpress-php-code-widget-template/
備忘録的な位置づけになりましたが、どなたかの参考になれば幸いです。
補足 PHP Everywhereで直接コード埋め込み
PHP Everywhere を使って、記事に直接 ”評価をしてね” を埋め込んでみます。

このプラグインを追加すると、以下の通り本文投稿の編集にPHP Everywhereが使えるようになります。

この PHP Everywhereブロック を使って、直接 本文投稿内部 にコードを上記のように入れ込みました。
<p><b>記事の途中でも評価してね</b><?php if(function_exists('the_ratings')) { the_ratings(); } ?></p>
そうすると以下のように出力されます [(b)(/b)はその間の文字が太字になる] 。
記事の途中でも評価してね
やり方はこちらの記事を参考にさせていただきました!
これでワードプレスの記事内に自由に記事の評価を入れることができるようになりました!さらに、PHP Everywhereは直接ブログ内にコードを入れ込むのに大いに役立つでしょう。

 (2 投票, 平均: 4.00 / 5)
(2 投票, 平均: 4.00 / 5)